# 01:環境設定
# この章のゴール
Github (opens new window) と Netlify (opens new window) の環境を整えて、VuePress で作ったサイトが Web で表示できる

# GitHub でテンプレートのプロジェクトを fork
アカウントをまだお持ちでなければこれを期に Github (opens new window) にサインインしておいてください
こちらの template4vuepress (opens new window) が作成済みの VuePress の雛形プロジェクトになります。右上の Fork ボタンを押して、このプロジェクトをあなたのアカウントに Fork してください
Fork をすると、自由に変更できるコピーがあなたのアカウントに作成されます
ここでいう Fork って食事に使う3本爪のアレではなくて、農作業で干し草の束に突き刺して投げる、あの 2本爪 のほうなんですね。あのように二股に分岐させる、という意味みたいです。雑学ですが、フランス語だと、農機具のほうは fourche、食器のほうは小さい fourche という意味のfourchette で、別の単語なので混乱しなくて助かります
# Netlify の設定
アカウントをまだお持ちでなければこれを期に Netlify (opens new window) にサインインしておいてください。GitHub アカウントでログインするようにしておくといいかもしれません
# GitHub アカウントとの連携
GitHub アカウントでサインインしていない場合は、Netlify から GitHub のリポジトリを参照できるようにするために連携をしておく必要があります
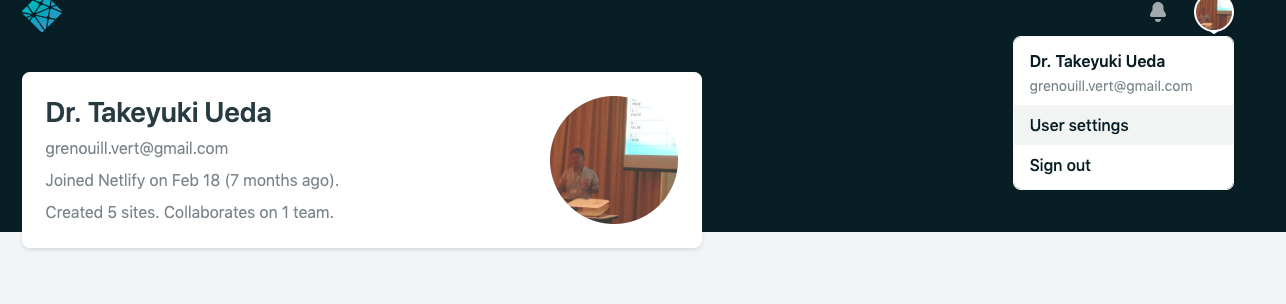
連携は、Netlify のメニューで User Settings を選択して

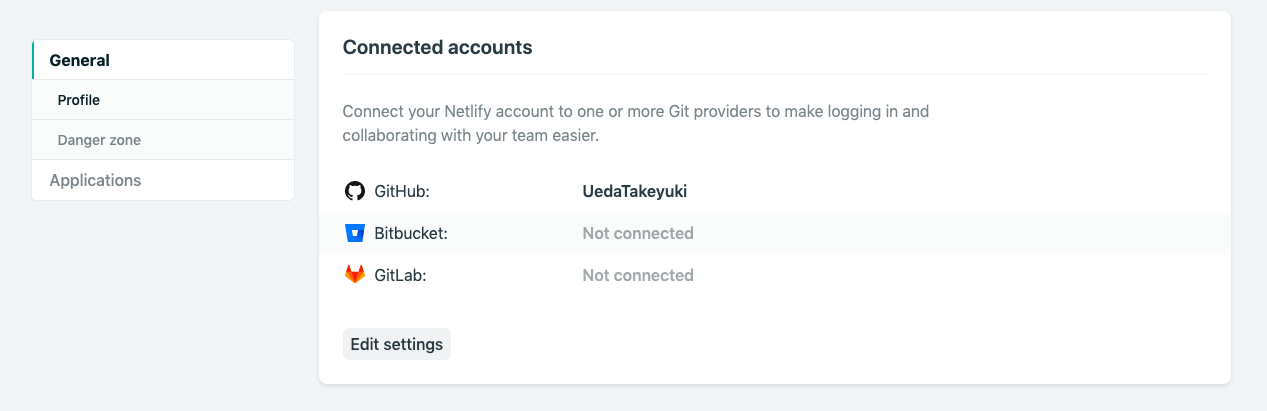
Connected account で GitHub を選択します

# Netlify のサイトの作成
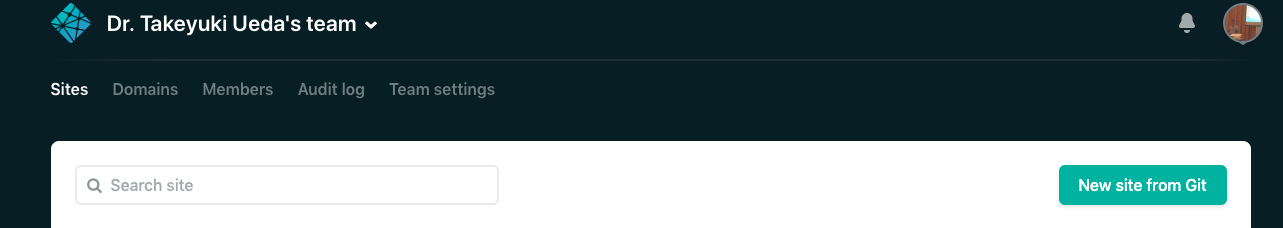
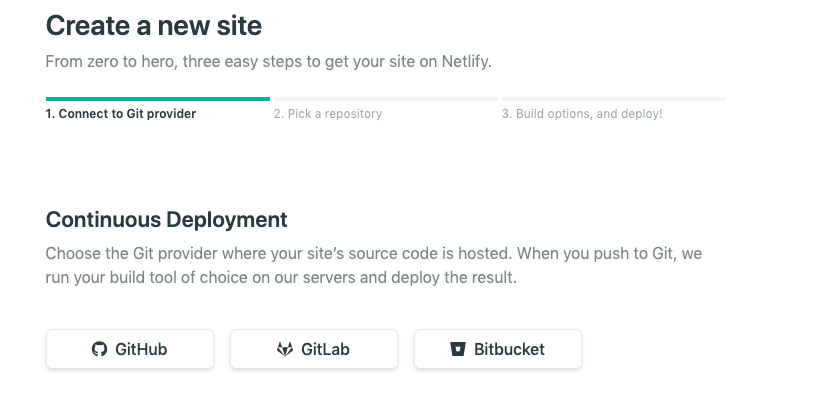
Sites タブを選択して New site from Git を選択します

左下の GitHub ボタンを選択します

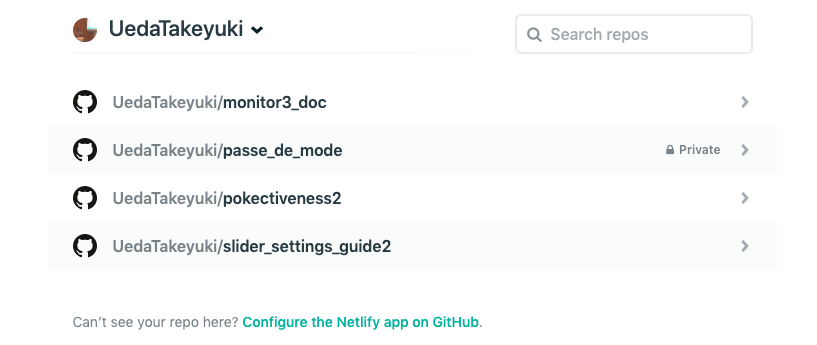
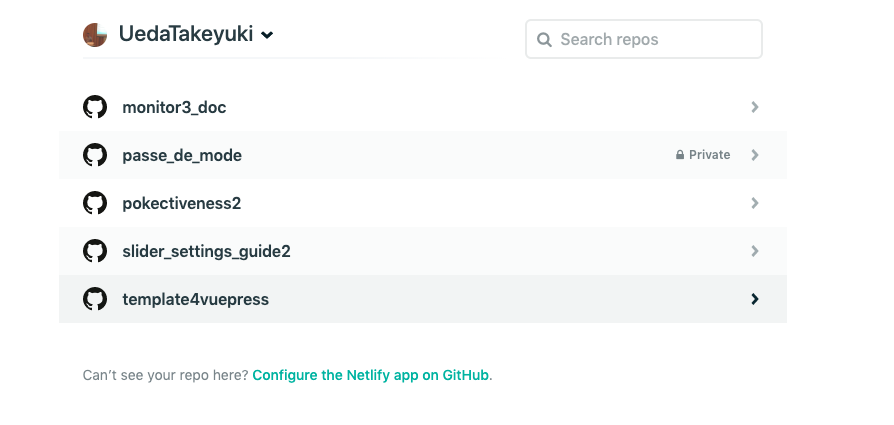
GitHub 側で、全てのリポジトリを Netlify に公開する設定にしてあれば、ここに template4vuepress が表示されるのでそれを選択しますが、見えない場合は下の Configure the Netlify app on GitHub リンクを選択して、template4vuppress を公開するように設定します

GitHub に飛ぶので、ログインします

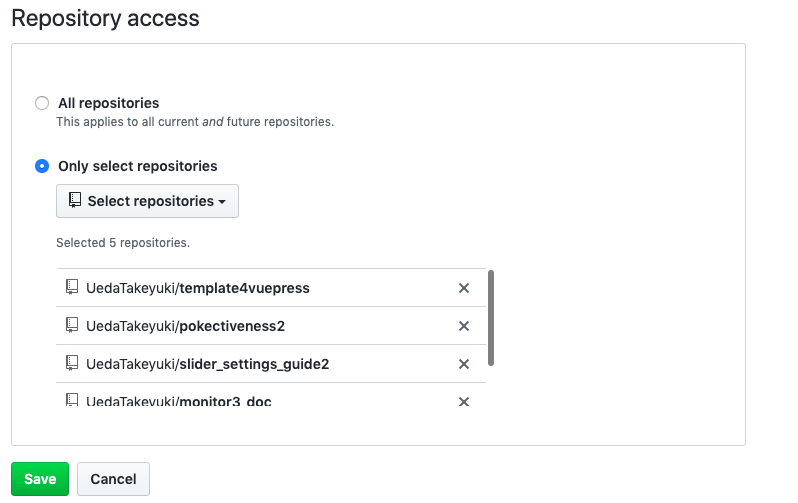
ここで、All repository を選択すると、全てのリポジトリが Netlify から 選択できるようになります
template4vuepress だけを公開したい場合は Only select reporitories を選択して

Select repositories を開いて template4vuepress を指定します

templete4vuepress が追加されていることを確認して、Saveします

画面が Netlify に戻ります。ここで、追加された template4vuepress を指定します

ビルドの設定画面になるので、そのまま変更なしで Deploy site を選択します
# Netlify で Deploy
# Deploy の開始
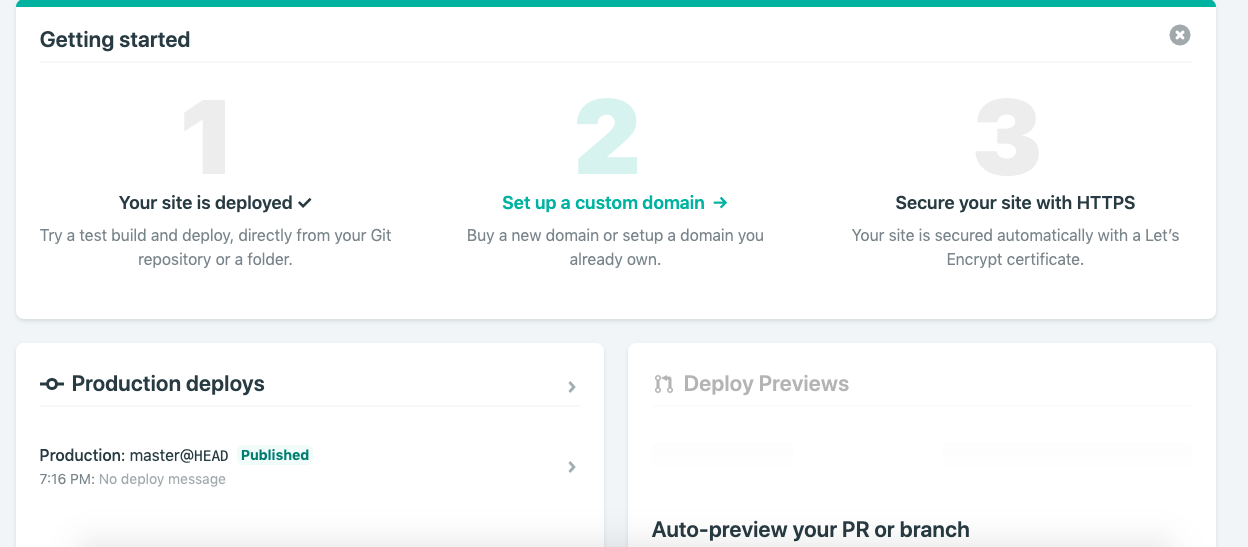
そのまま deploy がはじまります。左下の Production deploys を見ると黄色い字で Enqued となってます(building になってるかもしれません)のでしばらく待ちます

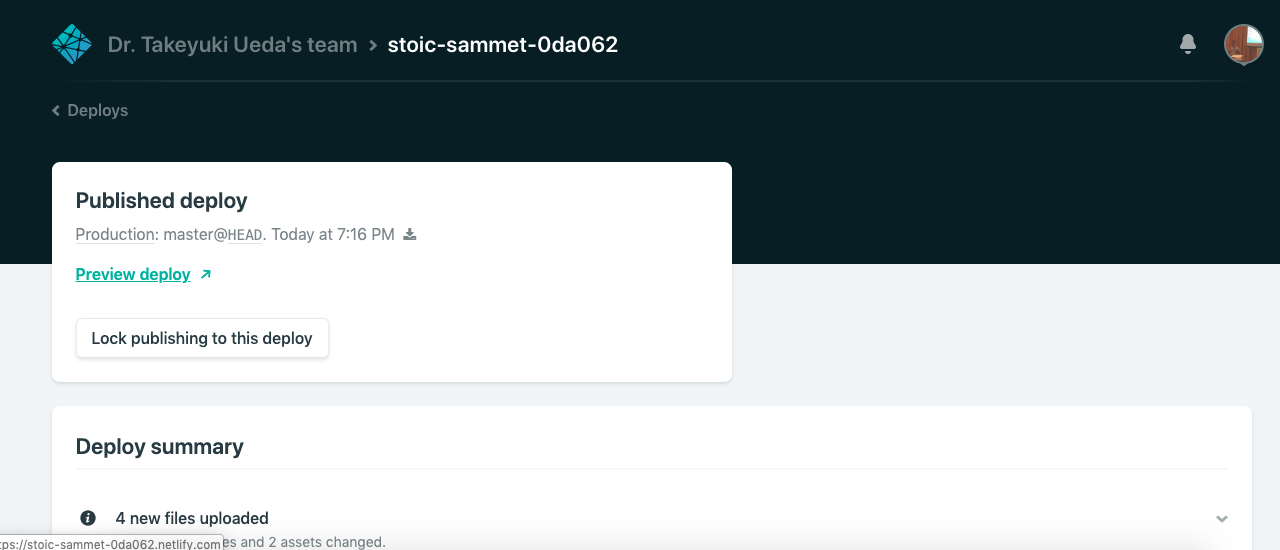
緑の字で Published になったら Deploy 完了なので、Published を選択します

# 完成したサイトの表示
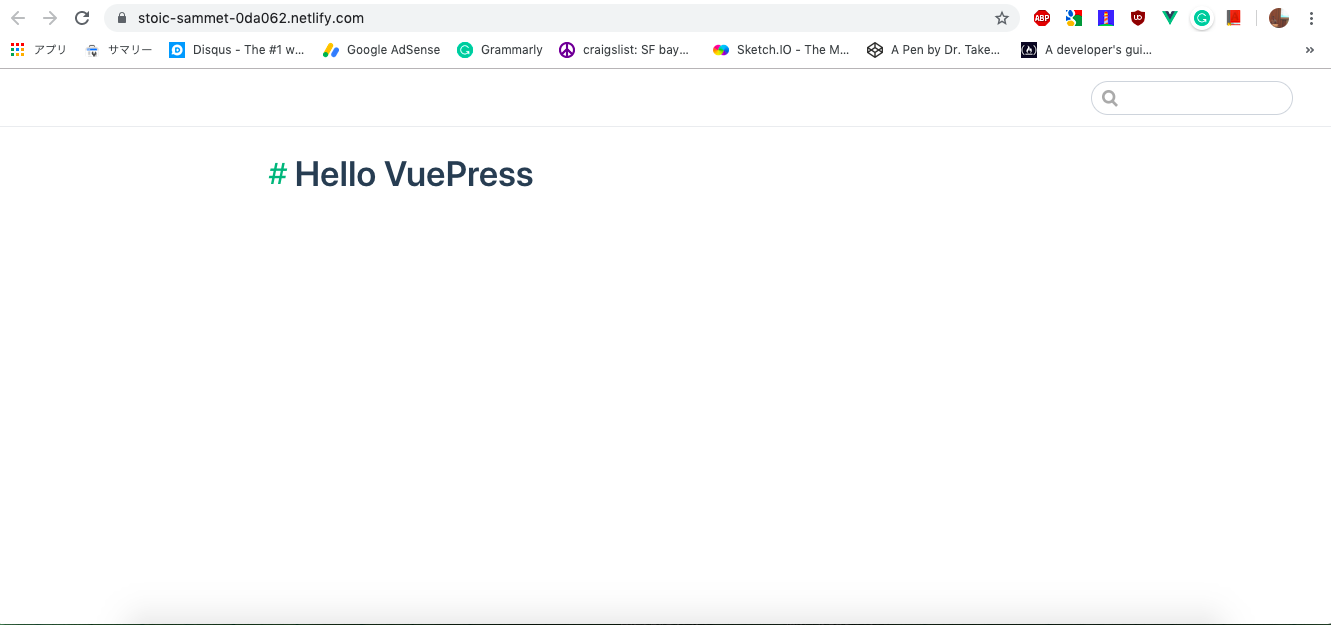
緑の字の preview deploy を選ぶと

完成して公開されたサイトに飛びます、できあがり!

# 補足
興味のある方の参考に、補足情報をご用意いたしました
# templete4vuepress の内容
template4vuepress は、以下の手順で vuepress のプロジェクトを作成して、GitHub のリポジトリに登録いたしました
# プロジェクトフォルダの作成
mkdir template4vuepress
cd template4vuepress
# npm 初期化
npm init
# vuepress のインストール
npm install -D vuepress
# git 環境の初期化
git init
echo docs/.vuepress/dist/ >> .gitignore
echo node_modules >> .gitignore
# vuepress の環境構築
mkdir docs
mkdir docs/.vuepress
touch docs/.vuepress/config.js
echo '# Hello VuePress' > docs/README.md
そして、package.json を開き、scripts に以下を追加しています
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs",
"docs:eject": "vuepress eject docs"
さらに、docs/.vuepress/theme にデフォルト・テーマを eject してあります
npm run docs:eject
theme は、後で mermaid を追加してフローチャートを書けるようにする事などを計画しています
上記手順は、ご自身で vuepress のローカル開発環境を構築される最のご参考にしていただけましたら本望でございます
作成時の vuepress のバージョンは 1.0.3 でした
# つづく
次回は 02:URLの変更 です
前回は 00:オリエンテーション でした