# Netlify のサイトに独自ドメインを設定する
# Netlify の site 設定
対象のサイトを選択して Domain Settings を選択

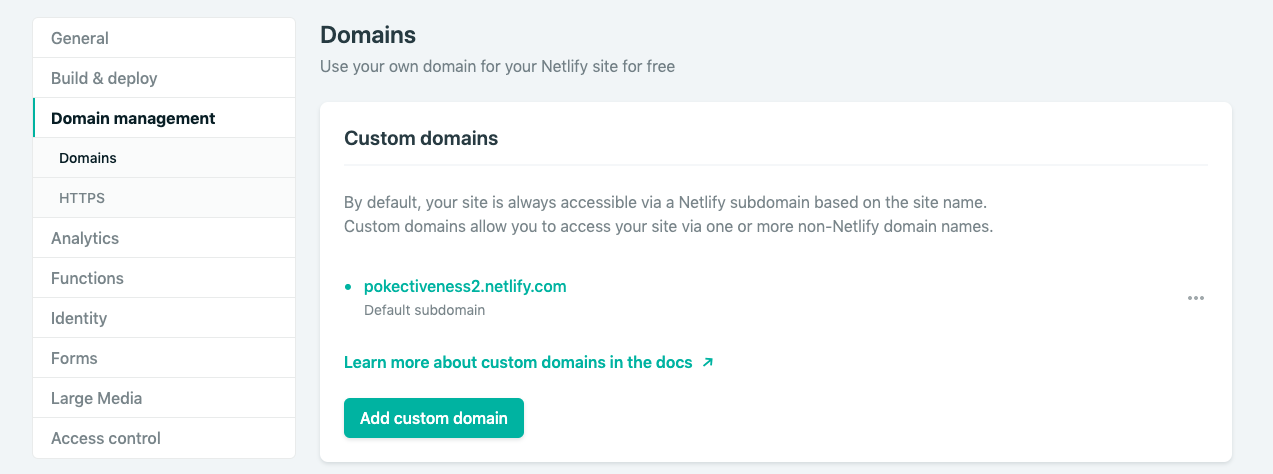
Add Custome Domain を選択

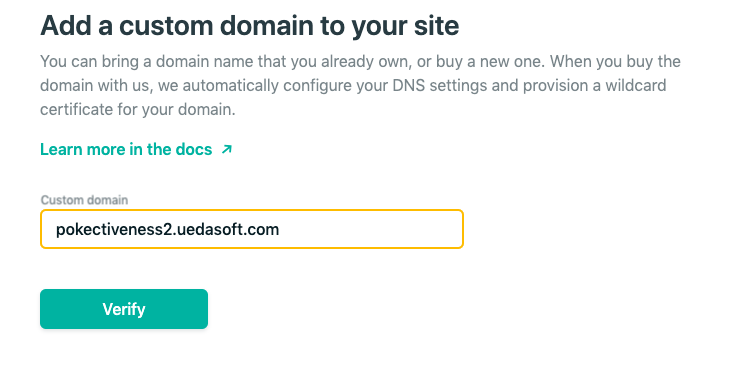
ホスト名付きのドメイン を登録
ホスト名は Netlify のサイト名にしておくとわかりやすいです。下記の例では pokectiveness2 がホスト名、uedasoft.com が独自ドメインです
ホスト名なしのドメイン登録も必要であれば可能です

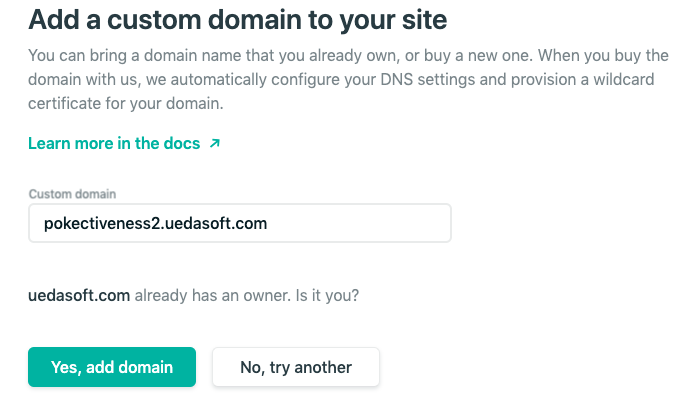
登録しようとしているドメインについて、所有者なのか聞かれるので Yes, add domain を選択

# DNS の設定
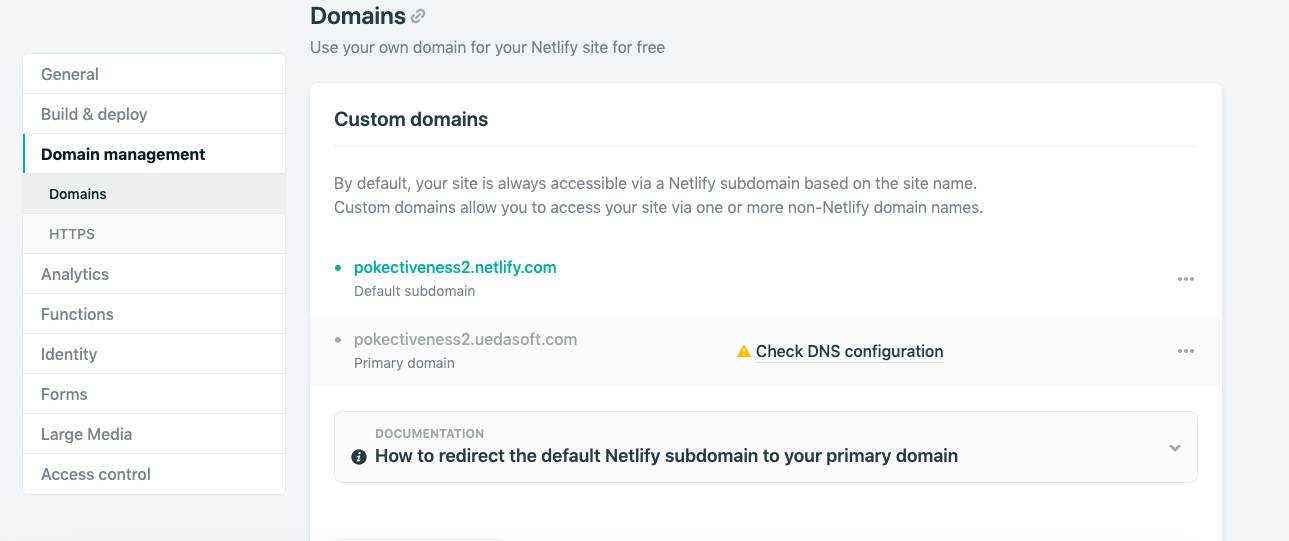
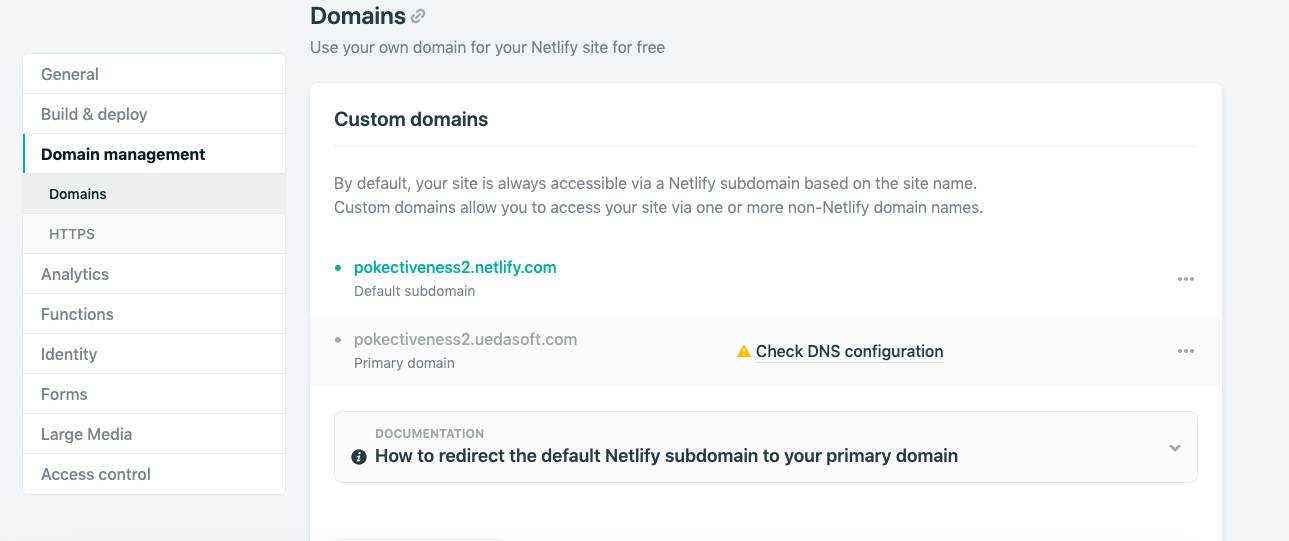
Domain Management 画面を開くと Check DNS Configration の Notification が出ているので、 右端の ... を開くと

ホスト名に対して Netlify のサイトの元の URL の末尾に . を付加した URL で CNAME を設定するように、との指示があります

自分の DNS の管理サイトでそのように設定します。以下はさくらインターネットの管理画面の例

追加したドメインが primary domain に、元のドメインが subdomain になります

この時点で、非SSL URL は開通しています
# HTTPS の証明書
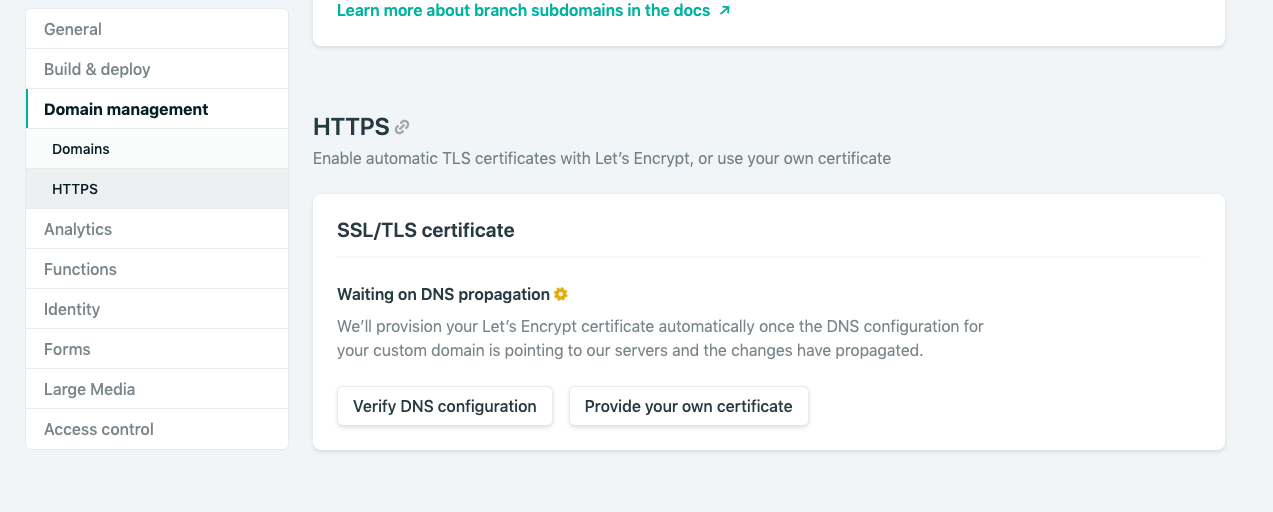
Domain management の HTTPS を開くと、DNS の propagation を待っている旨の表示があります

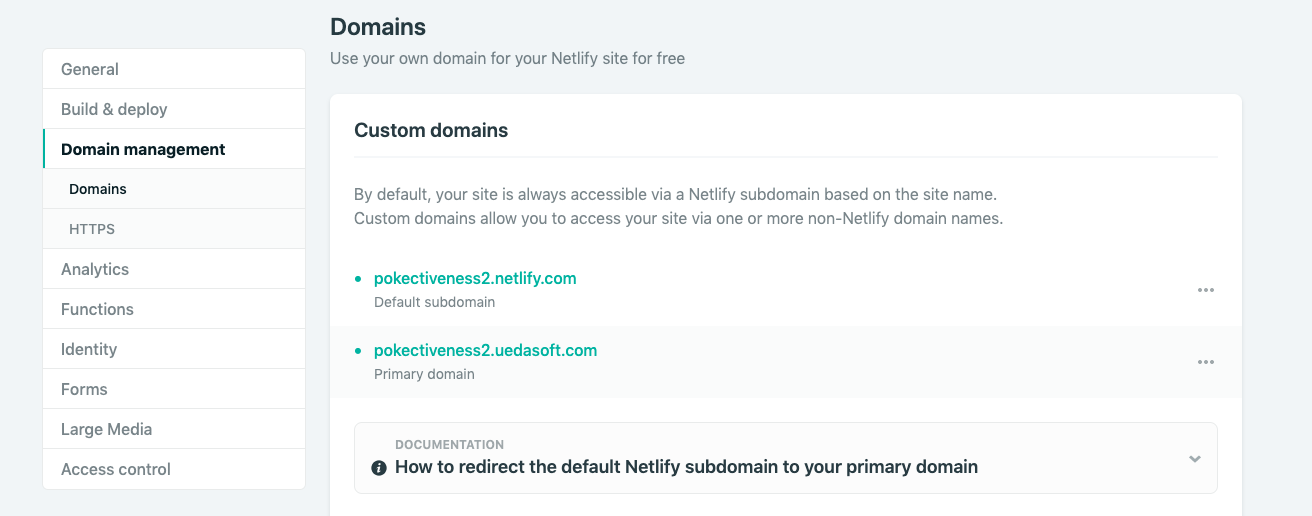
しばらく待ってから再表示すると DNS の verification ができた旨の表示になっています

さらに少し待つと、SSL の URL も開通します
# 独自ドメインへのリダイレクト設定
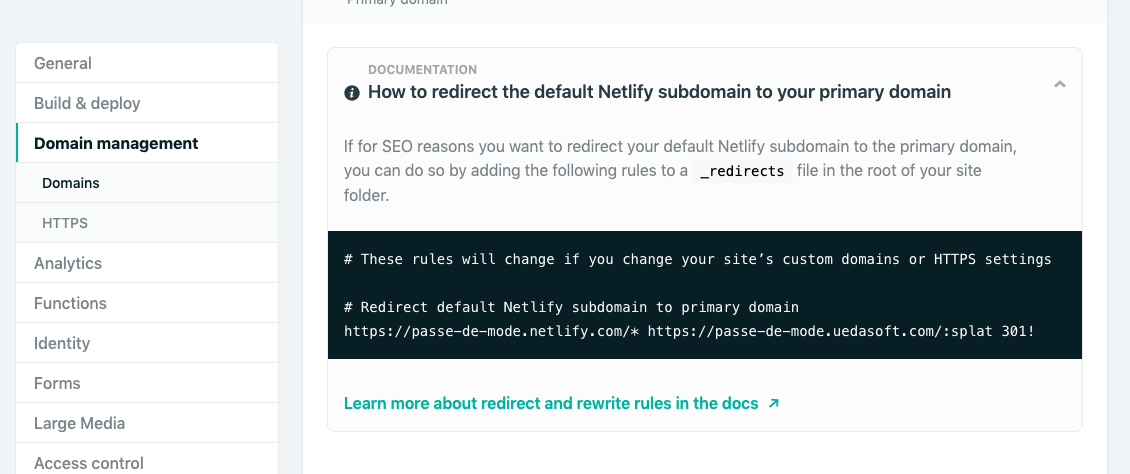
Domain management の How to redirect the default Netlify subdomain to your primary domain を開くと、下記のように _redirects ファイルを作ってサイトの root に置くように指示されます

そのとおりに _redirects ファイルを作って deploy すると、すぐにリダイレクトされるようになります
_rdirects ファイルの例はこちら (opens new window)
← Netlify