# 日報(2023-01-21) tiny-frontmatter が小さくていいよ
# front-matter がでかい
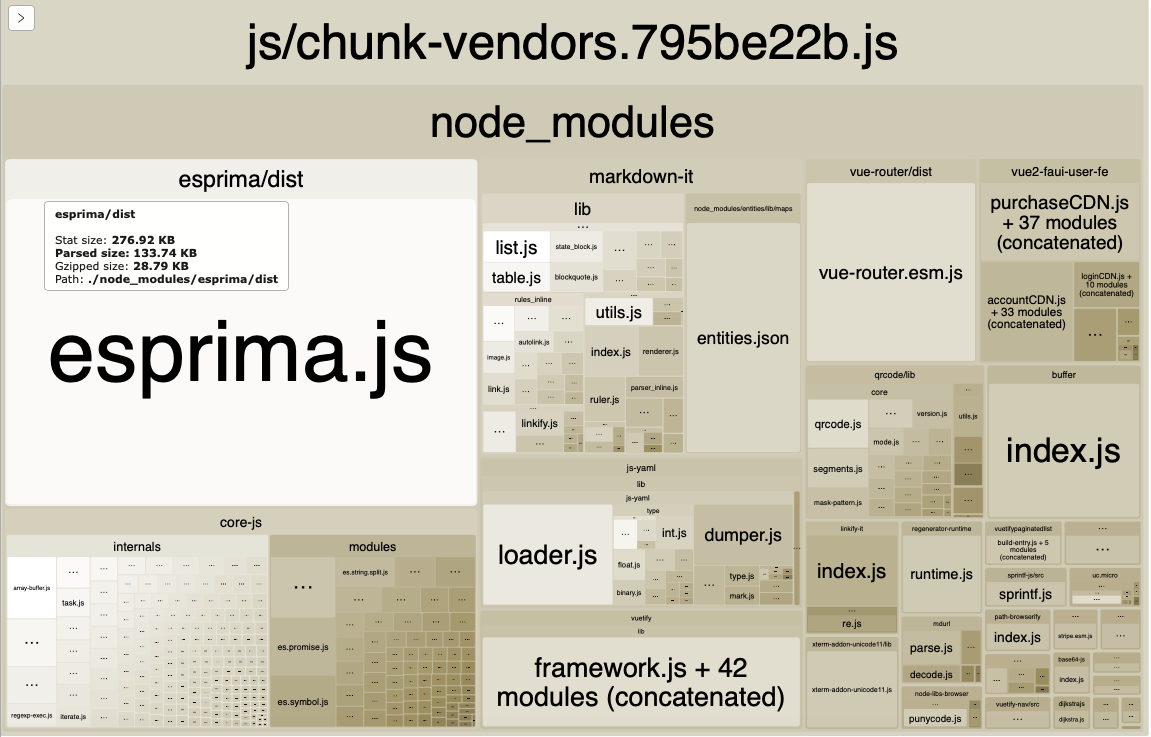
front matter を触ろうと思ってとりあえず定番っぽい front-matter (opens new window) を入れてみたら、webpack の bundle size が ^p^/

左上に esprima (opens new window) ってでかいのがいますが、これは javascript のコードの構文木を作ってくれるライブラリらしいのですが、yaml のパースになんで javascript の構文解析が必要なのか私の無知無学ゆえちょっと見当がつきません ^^; そもそも真ん中下の js-yaml (opens new window) も小さくないし、ちょっとなんだか
# gray-matter もまだでかい
他になにかいいのないかと探してたら「simple だよ」と歌っている gray-matter (opens new window) というのをみつけました
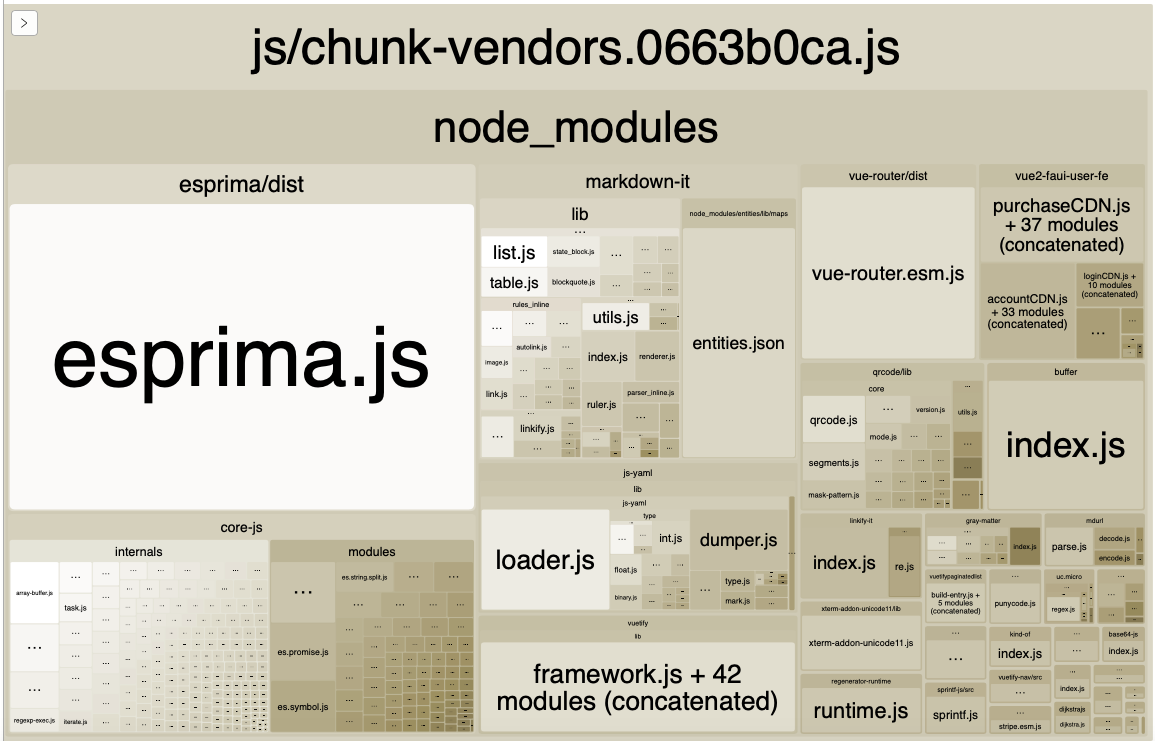
build --report してみると

front-matter と比べるとちょっと小さくなっているみたいなのですが、大物の esprima (opens new window) と js-yaml (opens new window) が残ってて、あんまりかわらないです
# tiny-frontmatter
で、npm をfront matter (opens new window)で検索して出てきた 265 (本稿執筆当時) を見てて見つけたのが名前からして期待できる tiny-frontmatter (opens new window) で "alternative to using other large libraries or wrapper libraries for large libraries" との事、期待に胸がふくらみます
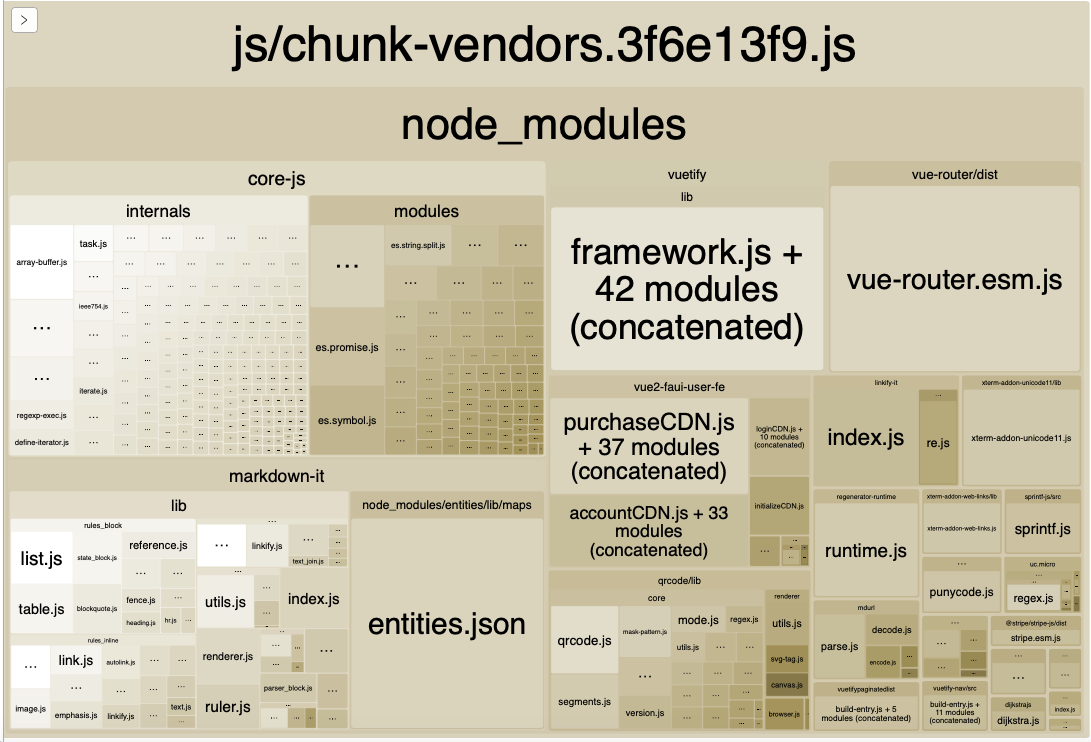
結果は

大物がいなくなりました、ありがたい
返してくれるオブジェクトも attributes: とか body: とか front-matter (opens new window) と一部互換があって、置き換えが楽なのもありがたいです