# 日報(2020-10-01) Vue のカスタムオプションの使い所と使い方
# はじめに
この数年でバックエンドは php -> python tornade -> go gin と乗り換えてきてるのですが、フロントエンドはずっと vue で書いています。正直にいうと消去法での選択で、私の貧弱な頭で Angular なんか絶対に無理だと思い、React もすぐにドキュメント読むことさえ諦め、結局私でも使える程度にシンプルそうなのが Vue ぐらいしかなかったという、バカなのでF欄しか選択肢がなかったみたいなわりと情けない事情があったりします。最近だと Svelte がもっとシンプルそうで興味津々なのですが Vuetify みたいなリッチな UI フレームワークが見当たらないので フロント苦手な私には tailwind でアプリを書ききる自身もないので結局 vue から離れられないでいるという、やっぱり気楽に非機能を追求してフラフラできるバックエンドの気楽さと比べてフロントエンドはホントに難しいと思います
そんなわけなので vue は今でも発見があって、カスタムオプション なんて便利なものが使えることがわかったのでこちらに書いておこうと思った次第でございます。
# カスタムオプションの使い所
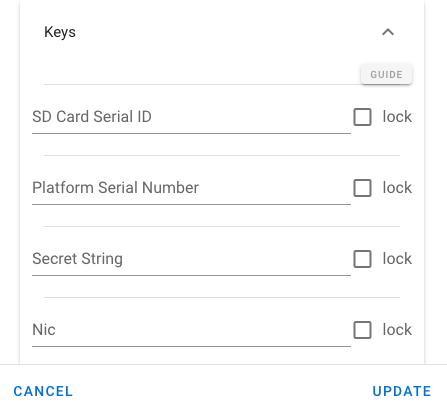
たとえばこんな感じの各種設定の画面を一枚の .vue ファイルで作ってしまうとかなり大きくなってしまいます。

コード良型云々以前にファイルの行数が vital で、ひと目見て全体が理解できる 40行程度のファイルってなにか変更しようと思ってファイル開いて、すぐに全容が見て取れるので必要な変更をほどこせます。これが 100行を超えると私の低級な頭脳ではちょっと理解するのに時間がかかって、300行を超えると久しぶりに見るファイルだと理解にしばらく時間がかかります。なので、これ全体を一個のコンポーネントにするのではなく各々の key 要素毎にコンポーネントにしてファイルを分けて小さくします。これぐらいだと親が 150行ぐらい、子が各々40行程度の俯瞰しやすいコンポーネントになります。で、各コンポーネントに親の update が呼ばれた時の もし変更があれば変更を報告する method と、cancel が呼ばれた時の 各々のコンポーネントの変更を元にもどす を提供するのですが、それって key の名前以外は全部おなじ処理になるので、コンポーネントのオプションだけ変えて共通の mixin で共通化したいですよね
こんな時に使えるのが カスタムオプション で、コンポーネントに固有の記述子をリードオンリーで提供することができます。data プロパティのメンバにしてもいいのですが、本質的に不変なデータを本質的にリアクティブな data にするのって味噌糞で気が引けます
# 用語:オプション
ところで、vue のフレームワークは用語もちょっとわかりにくいです。コンポーネントで書く時の script タグの中の export default のオブジェクトの各要素
export default {
props: [],
mixins: [],
data () {
return {
}
},
methods: {
}
}
props とか mixins とか data とかmethods とか、これらは vue ではレキシカルにオプションと呼び、実行時のインスタンスのコンテキストでプロパティと呼んでいるみたいです。コードの字面の話をしてる時と実行時の状態の話してるときで別物と認識して呼び方が変わるのはオサレですね。変える必要ってあったのかしら?
ちなみになんでオプションなんて名前なのか、なのなのですが、最近のバージョンのドキュメントだけ見てると謎ですが version 0.1 ぐらいの頃はキュメントに コンストラクタ (opens new window) のセクションがあって、これらって vue コンストラクタに喰わせるオプション列だったんですよね。
# カスタムオプション
で、そのオプションですが、定義だか宣言だかどっちだかしらないのですが、コードに書いたオプションの一覧は実行時に $options プロパティを通じて参照できるのです。で、さらにオプションは data とか methods といった決まった奴以外にも任意のオプションを書くことができて、それらをカスタムオプションと読んでるみたいです、あいかわらすオプションとプロパティの使い分けがアレではございますし、定義なのか宣言なのかよくわからないのですが、vue ってほんと何年たっても何回ドキュメントを読み返してみてもそういう「わからない感」が残るのですが、それはそれとしてこんなかんじです
export default {
keyname: "IPs",
mixins: [KeyBase],
},
}
methods: {
// for $ref
refreshBind(bind){
const keyname = this.$options.keyname
this.model = bind[keyname]
this.originalLock = bind.BindWith & this.bindwithField[keyname] ? true: false
this.currentLock = this.originalLock
},
# 結論
カスタムオプションってコンポーネントの共通処理を書く時の 名前だけ違うんだけど みたいな時の名前を mixin に与えてあげたい時にすごく便利につかえます。const な名前をリアクティブな data に書くのは論外として、name オプションでもいいのかもしれないと思われるかもしれませんが、間接的にはそうであったとしても直接的に名前ではない記述子の名前を与えたい場合はカスタムオプションが誤解の余地がなくていいですよね、わかりやすさの追求って極めると誤解の余地を一個一個取り除いていく地道な作業なんだと思ってます、そのわりにわかりにくい日報書いてしまいどうもすみません
# future works
抽象的な議論になりがちなというか、道徳論とか心理学(行動科学とかいうんでしたっけ?)になりがちなコード良型の話なんですけど、もうちょっと定量的な議論をどこかでしたい希ガス、ソフトウェア工学みたいな抽象的な話題はなるべく禁欲してプラグマティックなご利益の多い実装オンリーな日報に keep しておきたい気もするのですが