# How to use mermaid on Vuepress
The following explanation is based on the topic of Has anyone gotten mermaid working? #111 (opens new window), , briefly as follows:
- Add mermaid to the project.
- Add initialization code of mermaid.
- Write diagram of mermaid on the .md file.
# 1. Add mermaid to the project
npm install -D mermaid
# 2. Add initialization code of mermaid.
# eject of the default theme
Use the following command to eject the default theme definition files under docs / theme (when the root of vuepress is docs)
vuepress eject docs
In case "command not found", add an eject command to package.json in the same way as adding a vuepress build command,
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs",
"docs:eject": "vuepress eject docs"
},
Take place eject as follows
npm run docs:eject
# Add initialization code to the ejected Page.vue file
On hte basis of the post (opens new window) by blurab (opens new window), add mounted() and updated () on the docs/.vuepress/theme/components/Page.vue as follows:
export default {
props: ['sidebarItems'],
mounted() {
import("mermaid/dist/mermaid").then(m => {
m.initialize({
startOnLoad: true
});
m.init();
});
},
updated () {
import("mermaid/dist/mermaid").then(m => {
m.initialize({
startOnLoad: true
});
m.init();
});
},
computed: {
# 3. Write diagram of mermaid on the .md file
Write diagram on your .md file as follow:
<mermaid/>
<div class="mermaid">
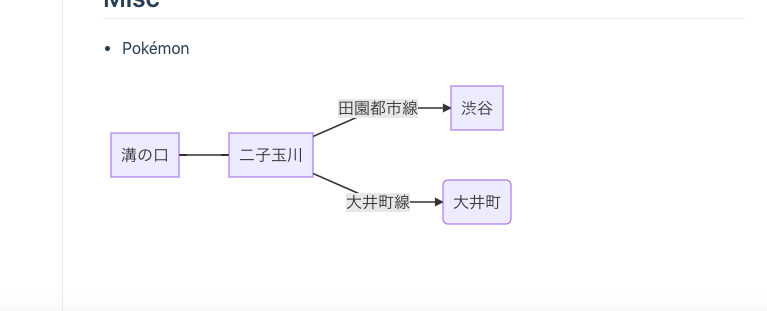
graph LR
A[溝の口] --- B[二子玉川]
B-->|田園都市線|C[渋谷]
B-->|大井町線|D(大井町);
</div>
Then, you can see as follows:

# Reference
- issue of VuePress, Has anyone gotten mermaid working? #111 (opens new window)
- post (opens new window) by blurab (opens new window)