# Vuepress で mermaid を使う
※ 2020-12-05 追記: 下記はいまでも有効なのですが、今だと専用の plugin が公開されているのでそちらのほうがいいかもしれません。たとえば vuepress-plugin-mermaidjs (opens new window) とか良いです
Has anyone gotten mermaid working? #111 (opens new window)の通りなのですが、以下の手順になります
- mermaid をプロジェクトに追加
- Vuepress の default theme の Page.vue コンポーネントを修正
- .md に mermaid の diagram を書く
# 1. mermaid をプロジェクトに追加
npm install -D mermaid
# 2. Vuepress の default theme の Page.vue コンポーネントを修正
# default theme の eject
以下のコマンドで default theme の定義ファイルを(vuepress の root が docs の場合)docs/theme の下に吐き出させます
vuepress eject docs
もし、vuepress が command not found になるようなら、以下のように package.json に vuepress の build コマンドを追加したのと同じ要領で eject コマンドを追加しておき
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs",
"docs:eject": "vuepress eject docs"
},
以下のように eject を実行します
npm run docs:eject
# Page.vue コンポーネントの修正
blurab (opens new window)さんの投稿 (opens new window)のとおりに、 docs/.vuepress/theme/components/ の下の Page.vue に下記のように mounted() と updated () を追加します
export default {
props: ['sidebarItems'],
mounted() {
import("mermaid/dist/mermaid").then(m => {
m.initialize({
startOnLoad: true
});
m.init();
});
},
updated () {
import("mermaid/dist/mermaid").then(m => {
m.initialize({
startOnLoad: true
});
m.init();
});
},
computed: {
# .md に mermaid の diagram を書く
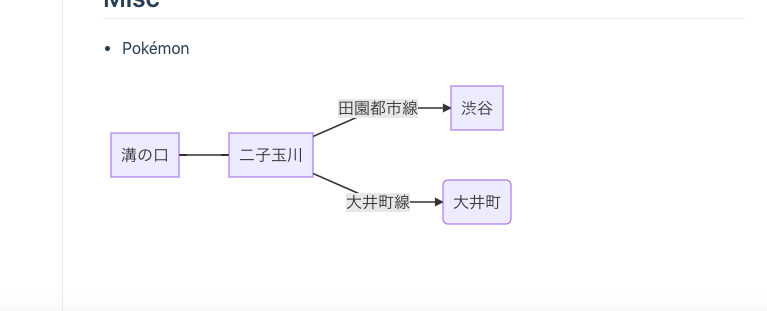
以下のように diagram を書くと
<mermaid/>
<div class="mermaid">
graph LR
A[溝の口] --- B[二子玉川]
B-->|田園都市線|C[渋谷]
B-->|大井町線|D(大井町);
</div>
このように表示されます

# 参考文献
- VuePress の issue, Has anyone gotten mermaid working? #111 (opens new window)
- blurab (opens new window)さんの投稿 (opens new window)