# 日報(2021-06-16) Web アプリの起動が遅いのでなんとかする話
# はじめに
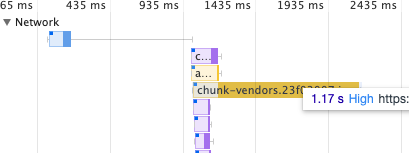
作っているアプリの起動が遅いので performance monitor で調べてみたら

1.17秒…
# bundle を調べる
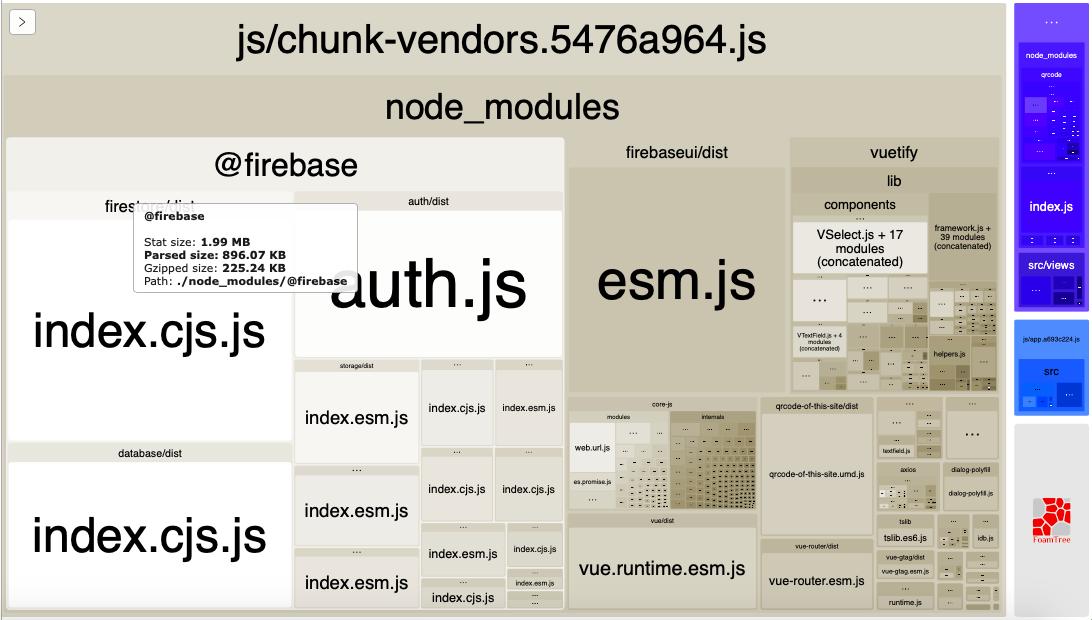
chunk-vendors の構成を build --report で調べてみると

Firebase が 896KB、でかいです。
# firebase を最新にしてみる
ちょっと前に scaffold してグズグスと develop してるアプリなので Firebase のバージョンがちょっと古いです
"firebase": "^7.9.1",
"firebaseui": "^4.4.0",
# tree shaking
巨大な module って実際は使わないようなモノがいっぱい詰まってるのが原因だったりして、木を揺すってゴソゴソと落とすようにそういう使ってないのを落とすことを tree shaking って言うのが最近のフロント屋さん達の流行りみたいです。非業界人だと当然普通にやってそうに思うような事が流行りの技術だったりするところにフロントエンドの底知れぬ深淵を見た気がします。ってか webpack 使ったトタンに bundle が際限なくブクブク太っていくのは恐怖以外のなんでもないので、本職のフロント屋さんには常々敬意を抱いています。最近の Firebase は tree shaking に対応してる、って噂を (opens new window)ちょっと前に見た記憶があるので、試しに Firebase と Firebaseui のバージョンを上げてみます
"firebase": "^8.6.2",
"firebaseui": "^4.8.0",
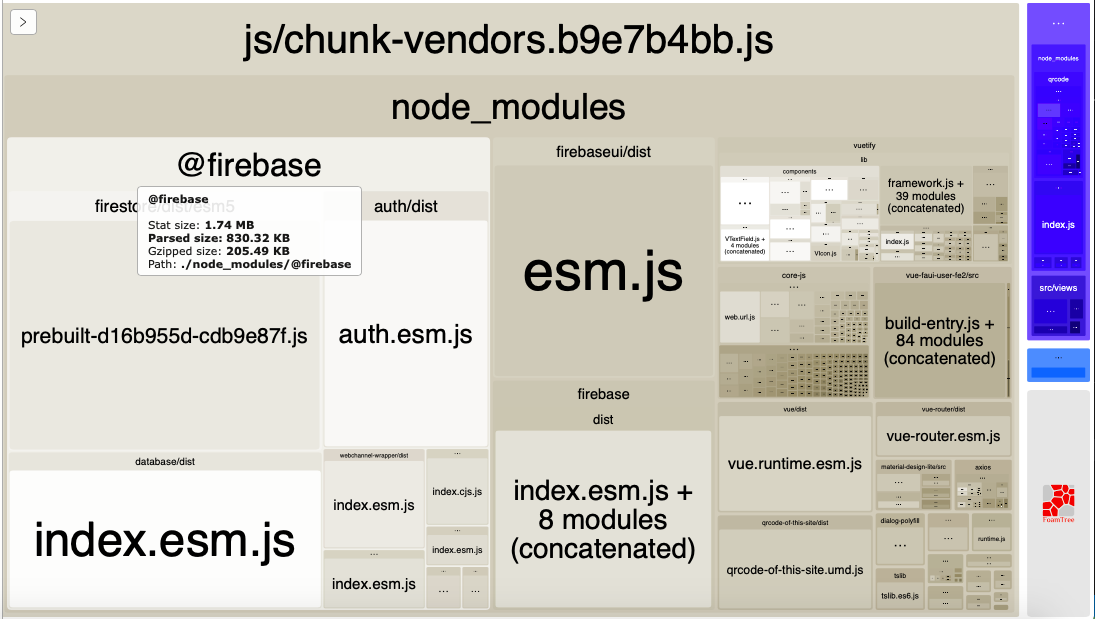
で、bundle のサイズは

830KB…
あまり減ってないです
# CDN を使うようにする
アプリは Netlify にデプロイしているので日本から使う場合はシンガポールまでの delay があります。Netlify でいいのか?っていう deployment design は再考が必要そうですが、とりあえず firebase を bundle から追い出して CDN を使うように変えることにします
こちら (opens new window) が大変 comprehensive かつ informative な記事でありがたかったです。firebase に加えて vue と vuetify もそのとおりに CDN に移します
ちなみに vue-cli で scaffold したアプリだと webpack の設定は こちら (opens new window) の記事のように vue.config.js の中で書くみたい
こんなかんじで私はなにかしようとするとほぼ、どうするのかググってるのですが、世の中の IT系職場だと信じがたい事にインターネットの利用が禁じられていたりするところがあるそうです。そんな所に紛れ込んでしまったら私なんか究極の無能になってしまうのは必至として、そういうところで働いていらっしゃるエンジニアの方々は必要な知識をどのように獲得されているのか驚異的です
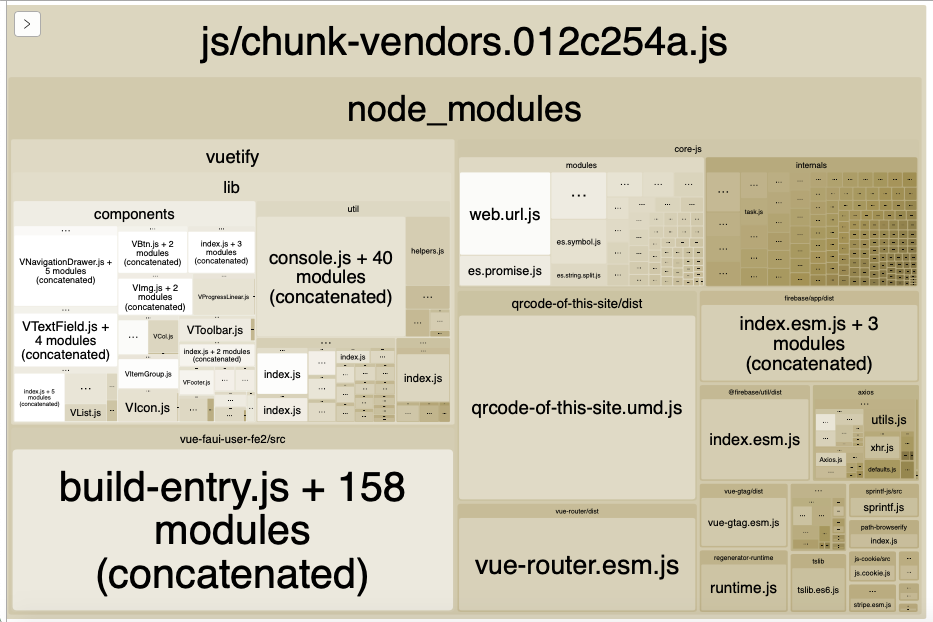
で、結果を見ると

あれ?vuetify だけ残ってる
# vuetify を CDN に
いろいろやってみても vuetify は消えず、こういうときは stackoverflow で教えを乞うのが本手なのでしょうが、あそこは回答だけでなく質問そのものにも reputation が付くのですが、最近私は立て続けにマイナスの reputation を賜ってて、なにが悪かったのかもわからずちょっと萎縮していて、逆にコミュニティーがフレンドリーに感じる Dev で質問 (opens new window)してみたのですが、回答がつかないのになぜかハートとユニコーンもらってる、この場合のユニコーンはどういう意味なんだろ?
で、あきらめて勇気をだして SO で聞くと、今回はマイナスの reputation をいただく代わりに速攻で回答 (opens new window)をいただいて、めでたく vuetify も消すことができました
# 二重投稿
関係無いのですが、論文をジャーナル誌に通そうという努力をしたことがある方だと、同じ内容で別々の場所に post することに抵抗を感じられるかもしれません
論文の二重投稿って、研究屋さん内々での評価の基準、つまりすごい研究をしてるから偉いという自然な評価基準じゃなくて、単に数多く書いてるから偉いという外部の人間からみたらアホみたいな評価基準に対する水増しになってしまうから倫理違反なんだろうとずっと思ってたのですがそうではなくて、accept された論文の著作権は著者ではなく論文誌に帰属するのだそうで、二重投稿は著者自信による著作権の侵害だから気をつけないといけない事なんだ、と指導教官からご指導を賜り、へーって思った思い出があります
ひるがえってソーシャルなサービスだと著作権の帰属を主張してるところってあまり聞かないので、論文とは事情が違うと思います。ソーシャルなサービスへのポストの数を評価基準にしてるような変な人達の話もあまり聞かないし、というかそういう事例があったらおもしろいので教えていただければ幸いです
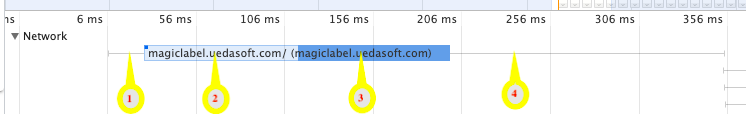
# performance monitor のローソク足
ところで、chrome の performance monitor の network downloading のローソク足なんですけど

①〜④の各要素がなんの時間を表現しているのか、ググってみたのですが説明しているドキュメントを見つけられませんでした。グーグルのサービスのドキュメントっていつもそうで、ググっても出てこない、もしくは似たような違うサービスの結果がでてきて信じてひどいめにあう(firebase ってキーワード入れて検索してるのに gas のサービスのがでてくるとか)って感じで、なにか事情があって検索エンジングループの人達が意図的にやってるんじゃないかと勘ぐってしまうほどひどいのですが、今回もこんな基本的っぽい事がどうしても見つける事ができませんでした
なので、さっきマイナスの reputation をもらわなかったことに気を大きくしたのもあって SO (opens new window) で聞いてみることにしました。まだ answer いただけていませんので、ご存知の方いらっしゃいましたらご回答を賜ることがかないましたら幸いです
追伸:beketa 先生、ご回答 (opens new window)ありがとうございました。
日本語の話者の方でお詳しい方がいらっしゃるかもしれないとも鑑み、最近 qiita が SO をパクったみたいな QAサービスにまで手を出しだしたみたいなので^1、こんな質問にも回答がつくものなのかしらという RQ もあってそちら (opens new window)にも同じ質問を二重投稿してありますので、ご高閲賜る事ができましたら幸いです(追記: beketa 先生から SO にご回答いただいたいのでこちらは close しました)
# [2021.11.13 追記] Firebase が version 9 で tree shaking に対応してた!
Net Ninja (opens new window)の新シリーズがなぜか今更 Firebase (opens new window)???、と思って見てたらなんと!こちら (opens new window)で Now adopts more modular approach って言っちゃってるじゃないですか!
えっ?ってびっくりして例のissue (opens new window)見てみたら、10月30日にcloseしてる! ガチョウのお祈りみたいに永遠に終わらない issue かと疑ってたのに…^2
それにしても改めてググってみると firebase v9、これまで firebase の無駄なデカさに困ってた人にとってはとてつもない朗報なのですが、世の論調はBreaking Change呼ばわりのネガティブなのが多くてちょっと物の哀れを感じました次第です
※追記:
Firebase の v9 対応、やろうとするとむちゃくちゃ大変でみんながBreaking Changeって怒ってて、Net Ninja さんが解説動画を up してくれるぐらいなのも納得でした
特にCDN 使おうとしたらこんな (opens new window)ありさまで、まったくいつもどおり平常運転の firebase なのでございました